Coolite Toolkit学习笔记七:常用控件TreePanel
Coolite Toolkit中的Tree控件和Menu控件一样不能独立使用,他们必须依托与容器控件,理所当然Tree控件就依托于TreePanel 控件了。TreePanel 提供了很多的集合属性,可用来定制非常丰富的切功能强大的树型界面。

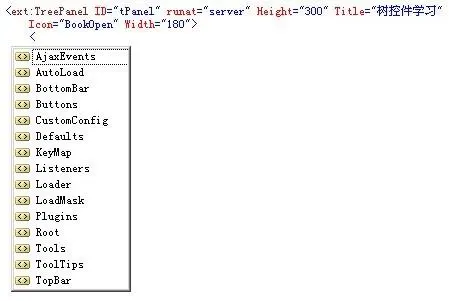
从上图中可看出,TreePanel提供了许多的集合属性,包括事件、数据加载、按扭、自定义配置、根节点、工具栏、顶部和底部工具栏等等很多功能点。比如我们可以使用TopBar来定制一个树的顶部工具栏,如下代码片段:
如上通过html标签的方式使用TreePanel的TopBar定义好了一个树的顶部工具栏,并实现了其单击的客户端事件,通过点击相应的按扭可实现树的折叠和展开功能。 树通常都是有根节点的,我们可以使用Root属性来定义树的根节点,在一棵树中,其根其实也是一个节点,根下的有子节点集合和子节点等这样的类型结构,如下定义了一个根节点下有多个子节点的示例:
针对上图的示例,来扩充一下需求,根据歌曲演唱者对歌曲进行归类,从树的结构上来分析则是歌曲演唱者是歌曲列表下的子节点,歌曲是歌曲演唱者下的子节点。那么是下面这样的吗?
 Code
Code

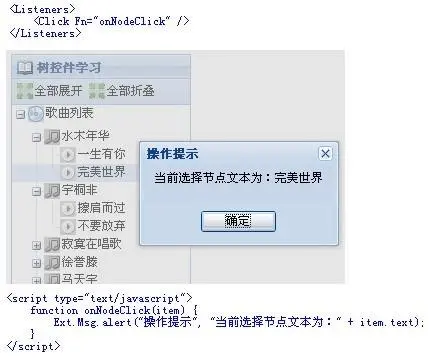
除了构建树结果外,平时项目开发中重要的是使用结构里的数据,那Coolite Toolkit的TreePanel里的树节点我们可以通过什么方式得到里面的数据呢,其实这一部非常简单,在本文前面我曾提到过,树是又不同的节点(Node)组成,那么取值也是通过节点就OK了。可以通过控件的Listeners属性给控件注册一个事件,通过事件来获取所点击项的值,如下图:

同样可以通过纯代码的方式来创建树,只不过相比通过设计来说要麻烦点,没有设计这样来的随心应手。关于树就简单记录于此,看过本文的朋友如果有什么疑问或是什么高的心得体会,欢迎留言讨论~~~~
从上图中可看出,TreePanel提供了许多的集合属性,包括事件、数据加载、按扭、自定义配置、根节点、工具栏、顶部和底部工具栏等等很多功能点。比如我们可以使用TopBar来定制一个树的顶部工具栏,如下代码片段:
<ext:TreePanel ID="tPanel" runat="server" Height="300" Title="树控件学习"
Icon="BookOpen" Width="180">
<TopBar>
<ext:Toolbar runat="server">
<Items>
<ext:Button runat="server" Text="全部展开" Icon="ArrowOut">
<Listeners>
<Click Handler="#{tPanel}.expandAll();" />
</Listeners>
</ext:Button>
<ext:Button runat="server" Text="全部折叠" Icon="ArrowIn">
<Listeners>
<Click Handler="#{tPanel}.collapseAll();" />
</Listeners>
</ext:Button>
</Items>
</ext:Toolbar>
</TopBar>
</ext:TreePanel>
Icon="BookOpen" Width="180">
<TopBar>
<ext:Toolbar runat="server">
<Items>
<ext:Button runat="server" Text="全部展开" Icon="ArrowOut">
<Listeners>
<Click Handler="#{tPanel}.expandAll();" />
</Listeners>
</ext:Button>
<ext:Button runat="server" Text="全部折叠" Icon="ArrowIn">
<Listeners>
<Click Handler="#{tPanel}.collapseAll();" />
</Listeners>
</ext:Button>
</Items>
</ext:Toolbar>
</TopBar>
</ext:TreePanel>
如上通过html标签的方式使用TreePanel的TopBar定义好了一个树的顶部工具栏,并实现了其单击的客户端事件,通过点击相应的按扭可实现树的折叠和展开功能。 树通常都是有根节点的,我们可以使用Root属性来定义树的根节点,在一棵树中,其根其实也是一个节点,根下的有子节点集合和子节点等这样的类型结构,如下定义了一个根节点下有多个子节点的示例:
<ext:TreePanel ID="tPanel" runat="server" Height="300" Title="树控件学习"
Icon="BookOpen" Width="180">
<TopBar>
<ext:Toolbar runat="server">
<Items>
<ext:Button runat="server" Text="全部展开" Icon="ArrowOut">
<Listeners>
<Click Handler="#{tPanel}.expandAll();" />
</Listeners>
</ext:Button>
<ext:Button runat="server" Text="全部折叠" Icon="ArrowIn">
<Listeners>
<Click Handler="#{tPanel}.collapseAll();" />
</Listeners>
</ext:Button>
</Items>
</ext:Toolbar>
</TopBar>
<Root>
<ext:TreeNode Text="歌曲列表" Expandable="True">
<Nodes>
<ext:TreeNode Text="一生有你" Icon="Music" />
<ext:TreeNode Text="擦肩而过" Icon="Music" />
<ext:TreeNode Text="寂寞在唱歌" Icon="Music" />
<ext:TreeNode Text="等一分钟" Icon="Music" />
<ext:TreeNode Text="依然在一起" Icon="Music" />
</Nodes>
</ext:TreeNode>
</Root>
</ext:TreePanel>
Icon="BookOpen" Width="180">
<TopBar>
<ext:Toolbar runat="server">
<Items>
<ext:Button runat="server" Text="全部展开" Icon="ArrowOut">
<Listeners>
<Click Handler="#{tPanel}.expandAll();" />
</Listeners>
</ext:Button>
<ext:Button runat="server" Text="全部折叠" Icon="ArrowIn">
<Listeners>
<Click Handler="#{tPanel}.collapseAll();" />
</Listeners>
</ext:Button>
</Items>
</ext:Toolbar>
</TopBar>
<Root>
<ext:TreeNode Text="歌曲列表" Expandable="True">
<Nodes>
<ext:TreeNode Text="一生有你" Icon="Music" />
<ext:TreeNode Text="擦肩而过" Icon="Music" />
<ext:TreeNode Text="寂寞在唱歌" Icon="Music" />
<ext:TreeNode Text="等一分钟" Icon="Music" />
<ext:TreeNode Text="依然在一起" Icon="Music" />
</Nodes>
</ext:TreeNode>
</Root>
</ext:TreePanel>
针对上图的示例,来扩充一下需求,根据歌曲演唱者对歌曲进行归类,从树的结构上来分析则是歌曲演唱者是歌曲列表下的子节点,歌曲是歌曲演唱者下的子节点。那么是下面这样的吗?
除了构建树结果外,平时项目开发中重要的是使用结构里的数据,那Coolite Toolkit的TreePanel里的树节点我们可以通过什么方式得到里面的数据呢,其实这一部非常简单,在本文前面我曾提到过,树是又不同的节点(Node)组成,那么取值也是通过节点就OK了。可以通过控件的Listeners属性给控件注册一个事件,通过事件来获取所点击项的值,如下图:
同样可以通过纯代码的方式来创建树,只不过相比通过设计来说要麻烦点,没有设计这样来的随心应手。关于树就简单记录于此,看过本文的朋友如果有什么疑问或是什么高的心得体会,欢迎留言讨论~~~~
本文转自 beniao 51CTO博客,原文链接:http://blog.51cto.com/beniao/240074,如需转载请自行联系原作者
