自定义文件上传按钮
谷歌浏览器下,默认的按钮是这个样子的:

火狐浏览器下是酱紫的:

IE浏览器下是这个样子的:

个人表示真的丑陋,无法接受!

修改
首先
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#file{
display: inline-block;
}
input.file{
display: block;
position: absolute;
cursor: pointer;
left: 305px; //left 和top的功能从图中可以看到,它将选择文件的的按钮移动到跟浏览重叠的位置上
top: 7px;
}
a{
display: inline-block;
text-decoration: none;
color: red;
}
p{ //这里的p类似文本框,等一下可以通过js将获取到的文件名字填充到这里来
display: inline-block;
padding: 0;
margin: 0;
width: 205px;
height: 18px;
border: 1px cornflowerblue solid;
vertical-align: text-bottom;
font-size: 12px;
}
</style>
</head>
<body>
<div class="upload"><span>上传文件:</span>
<p id="file" class="textarea"></p>
<a href="javascript:void(0);" class="input">浏览
<input type="file" name="file1" multiple="multiple" class="file" />
</a>
</div>
</body>
</html>

最后,点睛之笔
input.file{
display: block;
position: absolute;
cursor: pointer;
left: 305px;
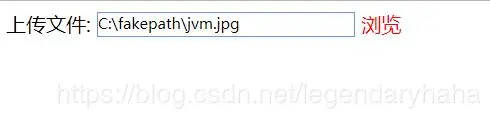
opacity: 0; //就是它,设置透明度的,将选择文件透明度变成0后,如图:
top: 7px;
}
等等等等~
之所以要移动到跟浏览处重叠则是为了点击浏览时,可以弹出选择文件框

最后设置js部分,将选中的文件名字放到文本框
<p id="file" class="textarea"></p>
<input type="file" name="file1" multiple="multiple" class="file" onchange="changefile(this.value)" />//加一个onchange事件
//记得加载input后面,不然根据js的加载顺序,会没有效果
<script>
function changefile(x){
var change = document.getElementById("file");
change.innerText = x;
}
</script>

提交按钮
效果如下

.btn{
margin-top: 40px;
margin-left: 100px;
background:url(img/按钮.png) ; //给个按钮上个背景
border: 0px; //将原本的边框的设置为0
border-radius: 12px; //设置四个角的弧度
width: 135px;
height: 49px;
cursor: pointer;//设置鼠标悬浮时,鼠标的样式
font-size: 0; //hahahhahahahahaha,这里是我脑洞大发,把字体设置为0,但是这样一来没有字体撑开,它会很小很小,
所以在上面制定了宽度和高度
}
