**
A页面去往B页面,返回时不刷新页面,减少http请求。(vuex\redux)
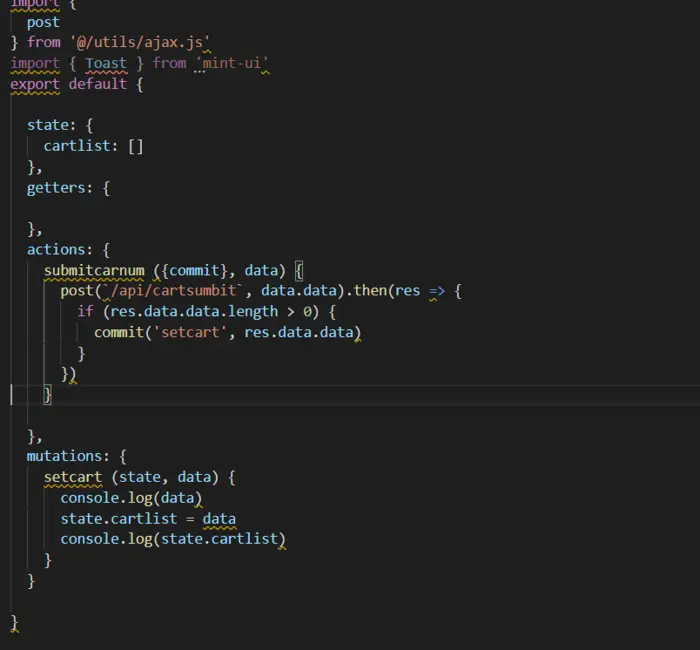
1,在vuex或redux或(dva)中定义值,actions什么的都写好。

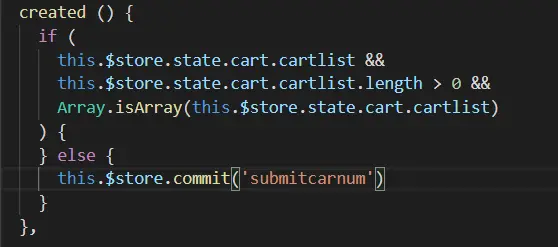
2,在A页面中created中判断cartlist,再去进行数据请求(如果是首次进去页面,数据当然不存在)

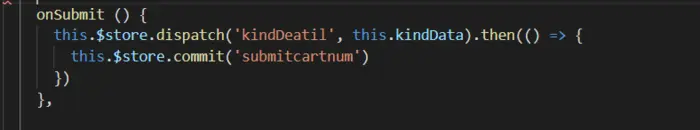
3,如果B页面的操作会对A页面的数据进行改变时,你最新的那个值不就赋不上去了?当然了,此时就需要重新提交actions,新的值就会被最新分发的mutations替换。

4,redux与这个也是同样的道理啦,有什么问题可以联系我18738526732,拜拜