如何自定义Struts2表单验证后的错误信息显示格式/样式
环境
Struts 2.1.8.1 + Myeclipse 8.6 + Tomcat 7.0.2
前提
请大家搭建好Struts2的Web项目,这个应该很简单,就不在叙述,本篇文章主要做的是如何显示Struts的错误信息,那么这里就建立一个Action类,来模拟产生的错误。请看下面的Action类。(源码会在后面提供)
|
public class DisplayErrorInfoAction extends ActionSupport { private static final long serialVersionUID = -2690064846056775963L;
@Override public String execute() throws Exception { /** * 添加一些FieldError供测试,如果需要请自写validater方法 */ this.addFieldError("displayErrorInfo", "error!Please check it."); this.addFieldError("user.username", "名字有错误啦"); return INPUT; } } |
方案
第一种方案:使用OGNL拿值栈(ValueStack)的内容(重点推荐使用)
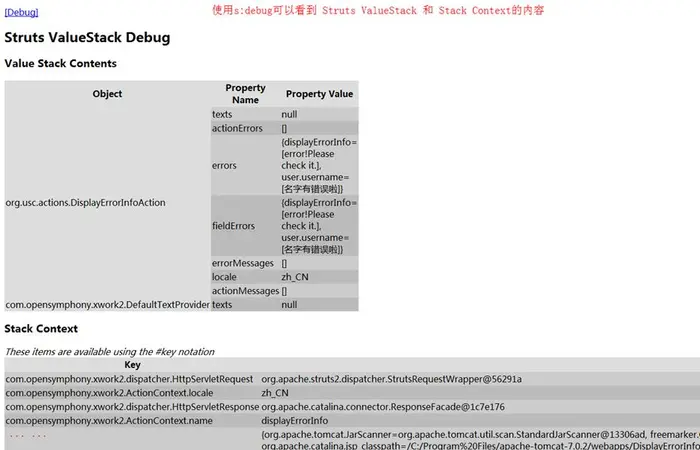
主要是通过OGNL来取得Value Stack 中 errors 和fieldErrors的值。这里先来介绍下s:debug 的标签。
debug标签主要用于辅助测试,它在页面上生成一个超链接,通过该链接可以查看ValueStack和Stack Context 中的所有值信息。可以通过OGNL 中 s:property来取得相应的值(顺利提醒: s:debug 使用请放在 s:form外面,放在里面有什么效果,请大家试试就知道了)。附上本案例使用的代码。
注:请大家关注下error code 包含‘.’(类似于user.username)的取值方法:
<s:property value="errors['user.username'][0]" /> 和 <s:property value="fieldErrors['user.username'][0]" />
(网上“struts2 property标签的 value属性” 的解决方案)
|
<body> <s:form action="displayErrorInfo" method="post" theme="simple"> <h1 align="center" style="color: blue"> DisplayErrorInfoForStruts2Demo1(使用OGNL拿值栈的内容,推荐使用) </h1> <h2 dir="rtl"> 顺利整理 </h2><hr><hr> 1.1.All ErrorInfos(Map): <s:property value="errors" /><br> 1.2.All fieldErrorsInfos(Map): <s:property value="fieldErrors" /><br> <hr> 2.1.DisplayErrorInfo in errors(errors.displayErrorInfo[0]):<s:textfield /> <font color="red"> <s:property value="errors.displayErrorInfo[0]" /> </font><br> 2.2.DisplayErrorInfo in errors(errors['displayErrorInfo'][0]):<s:textfield /> <font color="red"> <s:property value="errors['displayErrorInfo'][0]" /> </font> <br> <font color="green">注:拿到值后,就可以按照自己的格式进行自定义显示了</font> <br> 2.3.DisplayErrorInfo in errors(一般不会使用到[1],这里仅是测试):<s:textfield /> <font color="red"> <s:property value="errors.displayErrorInfo[1]" /> </font> <br> <hr> 3.1.DisplayErrorInfo in fieldErrors(fieldErrors.displayErrorInfo[0]):<s:textfield /> <font color="red"> <s:property value="fieldErrors.displayErrorInfo[0]" /> </font> <br> 3.2.DisplayErrorInfo in fieldErrors(fieldErrors['displayErrorInfo'][0]):<s:textfield /> <font color="red"> <s:property value="fieldErrors['displayErrorInfo'][0]" /> </font> <br> <font color="green">注:建议使用fieldErrors取值,在Action中使用的是this.addFieldError</font> <br> <hr> 4.0.DisplayErrorInfo - user.username(正确的表达式.errors['user.username'][0]):<s:textfield /> <font color="red"> <s:property value="errors['user.username'][0]" /> </font> <br> 4.1.DisplayErrorInfo - user.username(正确的表达式.fieldErrors['user.username'][0]):<s:textfield /> <font color="red"> <s:property value="fieldErrors['user.username'][0]" /> </font> <br> <font color="blue"> 4.2.DisplayErrorInfo - user.username(错误的表达式1.errors.%{user.username}[0]):<s:textfield /> <font color="red"> <s:property value="errors.%{user.username}[0]" /> </font> <br> 4.3.DisplayErrorInfo - user.username(错误的表达式2.errors.# {user.username}[0]):<s:textfield /> 这种方法本身语言就有问题,详情请看JSP规范对# 的规范 <br> 4.4.DisplayErrorInfo - user.username(错误的表达式3.%{errors.user.username}[0]):<s:textfield /> <font color="red"> <s:property value="%{errors.user.username}[0]" /> </font> <br> 4.5.DisplayErrorInfo - user.username(错误的表达式4.errors.user.username):<s:textfield /> <font color="red"> <s:property value="errors.user.username" /> </font> <br> </font> </s:form> <hr> <s:debug /> </body> |
效果如下:
 第二种方案 修改Template(推荐使用)
第二种方案 修改Template(推荐使用)
修改Struts的Template 首先要知道Struts2 的UI Theme的概念,在Struts2中有四种Theme(也就是有四种Template),分别是archive、css_xhtml、simple、xhtml,可以通过解压Struts-core 的Jar包来查看这四种Theme的Template。
而Struts2使用的默认Template是xhtml,但是这根本不能满足需要,一般我们都会改用simple的Template,会使用类似下面的语句,切换到simple的template。
<s:form action="XXX" method="post" theme="simple"> 或者在 Struts.xml 加上<constant name="struts.ui.theme" value="simple"></constant>(使用了constant这个就不需要在使用前面)
是如何知道xhtml是struts2默认template的,这可以看看Struts-core.jar 下面的org.apache.struts2 package下的default.properties文件里关于struts.ui.theme的配置。
现在Theme已经使用了simple了,那么就知道Struts2为什么会在显示错误信息的时候,加上黑点和换行了,在simple theme的fielderror.ftl(struts2-core-2.1.8.1\template\simple下) 文件里定义了,fielderror的显示template,其中加了<ul></ul><li></li>标签 ,那么我们删除它们并把修改后的ftl放到工程目录src\template\simple 下就可以了。
具体的如何修改template请看如何自定义Struts2表单验证后的错误信息显示格式/样式。
在这里提醒一下大家,
一、使用这种方案的使用,请一定要切换到simple主题下。
二、在struts2-core-2.1以前只是使用了<ul></ul><li></li>,但是在struts2-core-2.1以后比如struts2-core-2.1.8.1相应的文件中是<ul<#rt/> ..>(不是<ul>,还有注意最后的一个匹配的">")</ul><li></li>,而且现在如果仅是删除这些标签,还是有问题的,出现的页面是:
所以,彻底地修改是(红色方框内内容全部删除)
效果如下:
第三种方案 使用CSS修改显示效果(喜欢CSS的还是可以使用的,不过我不推荐)
这种方案的原理就是使用CSS来修改ul和li标签的显示效果,可以尝试一下,我不太推荐。CSS如下:
|
<STYLE type="text/css"> .formFieldError { color: #FF3300; }
.formFieldError ul { list-style-type: none; display: inline; margin: 0px; padding: 3px; }
.formFieldError ul li { list-style-type: none; display: inline; } </STYLE>
|
|
<span class="formFieldError"></span> |
效果如下:
