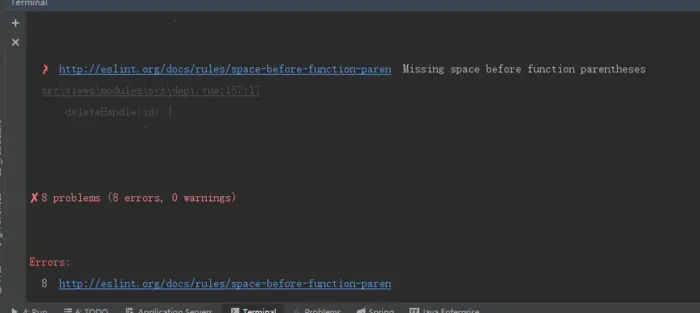
1、报错如下图:

2、报错原因:
- 根据报错提示,在vue项目中提示启用了eslint代码检测
- ESLint是一个用来识别 ECMAScript 并且按照规则给出报告的代码检测工具,使用它可以避免低级错误和统一代码的风格。ESLint被设计为完全可配置的,对语法校验比较严格,可屏蔽校验。
3、解决方式:
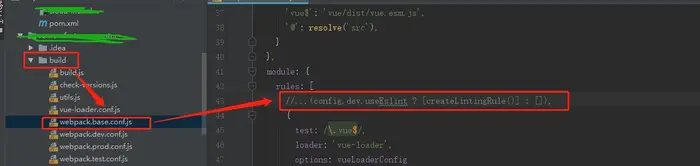
1)、在build/webpack.base.conf.js文件中,注释掉
…(config.dev.useEslint ? [createLintingRule()] : []),这行配置,如下图:

2)、然后使用命令:npm run dev 重新运行下就可以了,如下图: