HTML中Content-Type与title标签位置的不同出现的问题
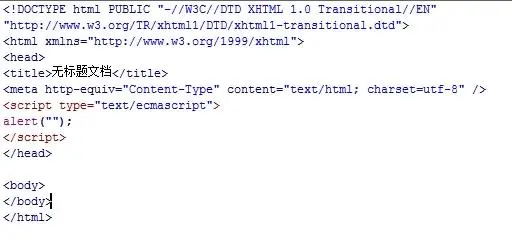
今天为了验证一段JS代码,就随手建了一个HTML文档,写了如下代码:

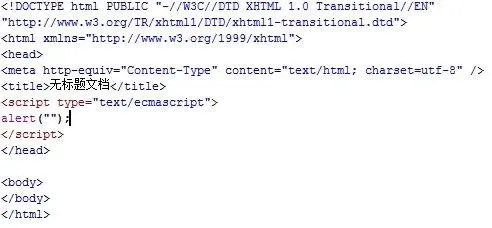
结果运行了之后发现JS代码根本就没有运行,JS非常简单,看起来也没有语法错误,可就是没有反应,百思不得其解。后来用DW又重新建了一个HTML文件,把JS代码复制过去,运行,成功。能成功运行的代码如下:

仔细比较了两个文件的代码,发现<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />与<title>无标题文档</title>的位置不同,然后再在IE看两个页面运行后的源文件:
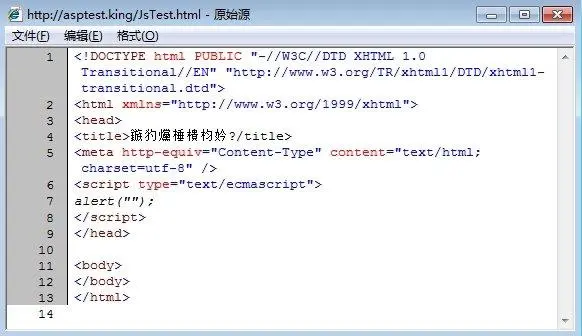
下面是出错的页面的运行后的源码,可以看到,title标签内的中文已经变成了乱码,这是因为<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />在出现中文字符之后的原因。

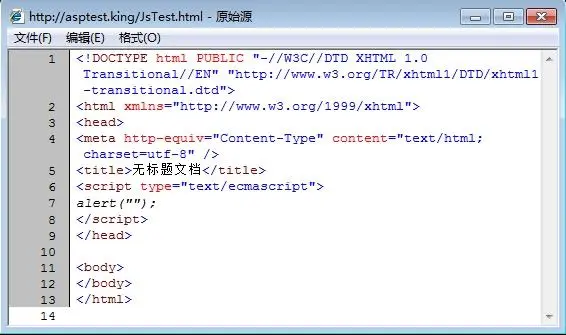
下面是运行正常的源码:

可以看到,中文字符已经不在乱码了,代码就正常了,JS也能运行了。
JS代码不能运行的原因就是不能正常识别中文字符,致使<title>标签没有闭合。
<!--v:3.2-->
结果运行了之后发现JS代码根本就没有运行,JS非常简单,看起来也没有语法错误,可就是没有反应,百思不得其解。后来用DW又重新建了一个HTML文件,把JS代码复制过去,运行,成功。能成功运行的代码如下:
仔细比较了两个文件的代码,发现<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />与<title>无标题文档</title>的位置不同,然后再在IE看两个页面运行后的源文件:
下面是出错的页面的运行后的源码,可以看到,title标签内的中文已经变成了乱码,这是因为<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />在出现中文字符之后的原因。
下面是运行正常的源码:
可以看到,中文字符已经不在乱码了,代码就正常了,JS也能运行了。
JS代码不能运行的原因就是不能正常识别中文字符,致使<title>标签没有闭合。
<!--v:3.2-->
