Flex与.NET互操作(十五):使用FluorineFx中的字节数组(ByteArray)实现图片上传
前几天一位朋友问我一个问题,他说:“我用HTTP接口或是WebService接口可以实现图片上传功能,那么用FluorineFx如何实现图片上传功能呢?”,其实仔细看官方文档和示例程序的自己都可以找到答案,实现上传可以有很多种实现,这里我以官方所提供是示例为基础稍加改动,通过ByteArray类实现图片上传。
小提示 在进行Flex开发中,能够通过编程实现的最好通过编程实现,尽量少的去使用Flex组件,这样可以有效的给Flex程序瘦身。
首先建立FluorineFx库和网站,在远程服务器类里添加一个处理文件上传的方法,详细代码如下:
namespace ByteStream.Services
{
[RemotingService]
public class ByteStreamService
{
public ByteArray UploadImage(ByteArray ba)
{
MemoryStream ms = new MemoryStream(ba.GetBuffer());
Image img = Bitmap.FromStream(ms);
Bitmap newImage = new Bitmap(img);
MemoryStream tempStream = new MemoryStream();
newImage.Save(tempStream, System.Drawing.Imaging.ImageFormat.Png);
string path = HttpContext.Current.Server.MapPath("UpLoad/ByteArray.png");
FileStream fs = new FileStream(path, FileMode.Create);
tempStream.WriteTo(fs);
fs.Close();
ByteArray result = new ByteArray(tempStream);
return result;
}
}
}
{
[RemotingService]
public class ByteStreamService
{
public ByteArray UploadImage(ByteArray ba)
{
MemoryStream ms = new MemoryStream(ba.GetBuffer());
Image img = Bitmap.FromStream(ms);
Bitmap newImage = new Bitmap(img);
MemoryStream tempStream = new MemoryStream();
newImage.Save(tempStream, System.Drawing.Imaging.ImageFormat.Png);
string path = HttpContext.Current.Server.MapPath("UpLoad/ByteArray.png");
FileStream fs = new FileStream(path, FileMode.Create);
tempStream.WriteTo(fs);
fs.Close();
ByteArray result = new ByteArray(tempStream);
return result;
}
}
}
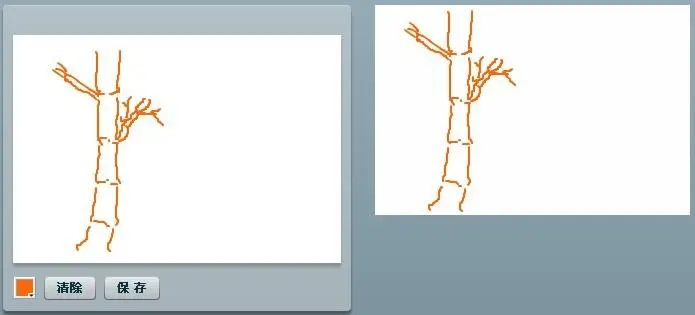
处理图片上传的方法通过把flex客户端传递来的字节数组包装为内存流,然后通过写文件的形式将图片保存到指定的目录下。示例中提供了一个画图板,用户可以通过选择颜色自画不同的图象,然后保存到服务器上指定的目录。画图板的实现是根据鼠标按下的移动路线做的,代码如下:
private function doMouseDown():void
{
x1 = myCanvas.mouseX;
y1 = myCanvas.mouseY;
isDrawing = true;
}
private function doMouseMove():void
{
x2 = myCanvas.mouseX;
y2 = myCanvas.mouseY;
if (isDrawing)
{
myCanvas.graphics.lineStyle(2, drawColor);
myCanvas.graphics.moveTo(x1, y1);
myCanvas.graphics.lineTo(x2, y2);
x1 = x2;
y1 = y2;
}
}
private function doMouseUp():void
{
isDrawing = false;
}
//清空画图板
private function onErase(event:MouseEvent):void
{
myCanvas.graphics.clear();
}
{
x1 = myCanvas.mouseX;
y1 = myCanvas.mouseY;
isDrawing = true;
}
private function doMouseMove():void
{
x2 = myCanvas.mouseX;
y2 = myCanvas.mouseY;
if (isDrawing)
{
myCanvas.graphics.lineStyle(2, drawColor);
myCanvas.graphics.moveTo(x1, y1);
myCanvas.graphics.lineTo(x2, y2);
x1 = x2;
y1 = y2;
}
}
private function doMouseUp():void
{
isDrawing = false;
}
//清空画图板
private function onErase(event:MouseEvent):void
{
myCanvas.graphics.clear();
}
在官方实例中是使用的RemoteObject实现的,这里我将其修改为通过编程实现AMF通信实现当程序初始化的时候就建立与FluorineFx网关的AMF通信连接:
private var nc:NetConnection;
private var rs:Responder;
private function init():void
{
rs = new Responder(onResult,onFault);
nc = new NetConnection();
nc.connect("http://localhost:2453/FluorineFxWeb/Gateway.aspx")
nc.client = this;
}
private var rs:Responder;
private function init():void
{
rs = new Responder(onResult,onFault);
nc = new NetConnection();
nc.connect("http://localhost:2453/FluorineFxWeb/Gateway.aspx")
nc.client = this;
}
在Flex客户端通过当前网络连接的call()方法实现远程方法调用,并指定通过Responder来处理服务器端方法的返回结果。
private function onSaveImage(event:MouseEvent):void
{
var bd:BitmapData = new BitmapData(myCanvas.width,myCanvas.height);
bd.draw(myCanvas);
var ba:ByteArray = new PNGEncoder().encode(bd);
nc.call("ByteStream.Services.ByteStreamService.UploadImage",rs,ba);
}
{
var bd:BitmapData = new BitmapData(myCanvas.width,myCanvas.height);
bd.draw(myCanvas);
var ba:ByteArray = new PNGEncoder().encode(bd);
nc.call("ByteStream.Services.ByteStreamService.UploadImage",rs,ba);
}
服务器端将传递过去的ByteArray数据返回到了客户端,客户端接收到这些数据通过处理将字节数组转化为显示对象后显示到界面上。
private function onResult(result:ByteArray):void
{
var loader:Loader = new Loader();
loader.contentLoaderInfo.addEventListener(Event.COMPLETE,loaderCompleteHandler);
loader.loadBytes(result);
}
private function loaderCompleteHandler(event:Event):void
{
var loader:Loader = (event.target as LoaderInfo).loader;
loader.contentLoaderInfo.removeEventListener(Event.COMPLETE,loaderCompleteHandler);
var pictureHolder:UIComponent = new UIComponent();
pictureHolder.addChild(loader);
this.resultImage.width = myCanvas.width;
this.resultImage.height = myCanvas.height;
this.resultImage.addChild(pictureHolder);
}
private function onFault(event:Object):void
{}
{
var loader:Loader = new Loader();
loader.contentLoaderInfo.addEventListener(Event.COMPLETE,loaderCompleteHandler);
loader.loadBytes(result);
}
private function loaderCompleteHandler(event:Event):void
{
var loader:Loader = (event.target as LoaderInfo).loader;
loader.contentLoaderInfo.removeEventListener(Event.COMPLETE,loaderCompleteHandler);
var pictureHolder:UIComponent = new UIComponent();
pictureHolder.addChild(loader);
this.resultImage.width = myCanvas.width;
this.resultImage.height = myCanvas.height;
this.resultImage.addChild(pictureHolder);
}
private function onFault(event:Object):void
{}
到此就完成了图片上传功能,下面是完整的Flex客户端代码:
<?xml version="1.0" encoding="utf-8"?>
 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" fontSize="12" creationComplete="init()">
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" fontSize="12" creationComplete="init()">
 <mx:Script>
<mx:Script>
 < import mx.core.UIComponent;
import mx.core.UIComponent;
 import mx.controls.Alert;
import mx.controls.Alert;
 import mx.events.ResizeEvent;
import mx.events.ResizeEvent;
 import mx.graphics.codec.PNGEncoder;
import mx.graphics.codec.PNGEncoder;
 import mx.rpc.events.FaultEvent;
import mx.rpc.events.FaultEvent;
 import mx.rpc.events.ResultEvent;
import mx.rpc.events.ResultEvent;

 private var isDrawing:Boolean=false;
private var isDrawing:Boolean=false;
 private var x1:int;
private var x1:int;
 private var y1:int;
private var y1:int;
 private var x2:int;
private var x2:int;
 private var y2:int;
private var y2:int;
 private var drawColor:uint;
private var drawColor:uint;

 private var nc:NetConnection;
private var nc:NetConnection;
 private var rs:Responder;
private var rs:Responder;
 private function init():void
private function init():void
 {
{
 rs = new Responder(onResult,onFault);
rs = new Responder(onResult,onFault);
 nc = new NetConnection();
nc = new NetConnection();
 nc.connect("http://localhost:2453/FluorineFxWeb/Gateway.aspx")
nc.connect("http://localhost:2453/FluorineFxWeb/Gateway.aspx")
 nc.client = this;
nc.client = this;
 }
}

 private function onSaveImage(event:MouseEvent):void
private function onSaveImage(event:MouseEvent):void
 {
{
 var bd:BitmapData = new BitmapData(myCanvas.width,myCanvas.height);
var bd:BitmapData = new BitmapData(myCanvas.width,myCanvas.height);
 bd.draw(myCanvas);
bd.draw(myCanvas);
 var ba:ByteArray = new PNGEncoder().encode(bd);
var ba:ByteArray = new PNGEncoder().encode(bd);
 nc.call("ByteStream.Services.ByteStreamService.UploadImage",rs,ba);
nc.call("ByteStream.Services.ByteStreamService.UploadImage",rs,ba);
 }
}

 private function onResult(result:ByteArray):void
private function onResult(result:ByteArray):void
 {
{
 var loader:Loader = new Loader();
var loader:Loader = new Loader();
 loader.contentLoaderInfo.addEventListener(Event.COMPLETE,loaderCompleteHandler);
loader.contentLoaderInfo.addEventListener(Event.COMPLETE,loaderCompleteHandler);
 loader.loadBytes(result);
loader.loadBytes(result);
 }
}
 private function loaderCompleteHandler(event:Event):void
private function loaderCompleteHandler(event:Event):void
 {
{
 var loader:Loader = (event.target as LoaderInfo).loader;
var loader:Loader = (event.target as LoaderInfo).loader;
 loader.contentLoaderInfo.removeEventListener(Event.COMPLETE,loaderCompleteHandler);
loader.contentLoaderInfo.removeEventListener(Event.COMPLETE,loaderCompleteHandler);
 var pictureHolder:UIComponent = new UIComponent();
var pictureHolder:UIComponent = new UIComponent();
 pictureHolder.addChild(loader);
pictureHolder.addChild(loader);
 this.resultImage.width = myCanvas.width;
this.resultImage.width = myCanvas.width;
 this.resultImage.height = myCanvas.height;
this.resultImage.height = myCanvas.height;
 this.resultImage.addChild(pictureHolder);
this.resultImage.addChild(pictureHolder);
 }
}

 private function onFault(event:Object):void
private function onFault(event:Object):void
 {}
{}

 private function doMouseDown():void
private function doMouseDown():void
 {
{
 x1 = myCanvas.mouseX;
x1 = myCanvas.mouseX;
 y1 = myCanvas.mouseY;
y1 = myCanvas.mouseY;
 isDrawing = true;
isDrawing = true;
 }
}
 private function doMouseMove():void
private function doMouseMove():void
 {
{
 x2 = myCanvas.mouseX;
x2 = myCanvas.mouseX;
 y2 = myCanvas.mouseY;
y2 = myCanvas.mouseY;
 if (isDrawing)
if (isDrawing)
 {
{
 myCanvas.graphics.lineStyle(2, drawColor);
myCanvas.graphics.lineStyle(2, drawColor);
 myCanvas.graphics.moveTo(x1, y1);
myCanvas.graphics.moveTo(x1, y1);
 myCanvas.graphics.lineTo(x2, y2);
myCanvas.graphics.lineTo(x2, y2);
 x1 = x2;
x1 = x2;
 y1 = y2;
y1 = y2;
 }
}
 }
}
 private function doMouseUp():void
private function doMouseUp():void
 {
{
 isDrawing = false;
isDrawing = false;
 }
}
 //清空画图板
//清空画图板
 private function onErase(event:MouseEvent):void
private function onErase(event:MouseEvent):void
 {
{
 myCanvas.graphics.clear();
myCanvas.graphics.clear();
 }
}
 ]]>
]]>
 </mx:Script>
</mx:Script>

 <mx:Panel x="10" y="10" width="348" height="306" layout="absolute">
<mx:Panel x="10" y="10" width="348" height="306" layout="absolute">
 <mx:Canvas x="10" y="10" width="315" height="210" id="myCanvas"
<mx:Canvas x="10" y="10" width="315" height="210" id="myCanvas"
 mouseDown="doMouseDown()"
mouseDown="doMouseDown()"
 mouseMove="doMouseMove()"
mouseMove="doMouseMove()"
 mouseUp="doMouseUp()">
mouseUp="doMouseUp()">
 </mx:Canvas>
</mx:Canvas>
 <mx:ControlBar>
<mx:ControlBar>
 <mx:ColorPicker change="drawColor = event.target.selectedColor"/>
<mx:ColorPicker change="drawColor = event.target.selectedColor"/>
 <mx:Button label="清除" click="onErase(event)"/>
<mx:Button label="清除" click="onErase(event)"/>
 <mx:Button label="保 存" click="onSaveImage(event)"/>
<mx:Button label="保 存" click="onSaveImage(event)"/>
 </mx:ControlBar>
</mx:ControlBar>
 </mx:Panel>
</mx:Panel>
 <mx:Image x="382" y="10" id="resultImage"/>
<mx:Image x="382" y="10" id="resultImage"/>
 </mx:Application>
</mx:Application>

本文转自 beniao 51CTO博客,原文链接:http://blog.51cto.com/beniao/166806,如需转载请自行联系原作者
