Kite学习历程的第三十八天
1. 安装所需软件
cmd 控制台输入:
npm install webpack -g
npm install -g @vue/cli
设置环境变量
输入:
npm config list
查看配置信息,找到prefix地址打开
然后打开环境配置中的Path 粘贴地址即可

2. 初始化项目
输入: vue init webpack 项目名称
初始化文件目录

3. 在vscode打开
- 首先进入 vue-dome 文件
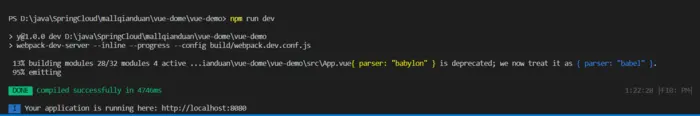
- 终端输入 npm run dev

可以进行localhost进行查看: