HTML5 地理位置定位(HTML5 Geolocation)原理及应用
地理位置(Geolocation)是 HTML5 的重要特性之一,提供了确定用户位置的功能,借助这个特性能够开发基于位置信息的应用。今天这篇文章向大家介绍一下HTML5 地理位置定位的基本原理及各个浏览器的数据精度情况。
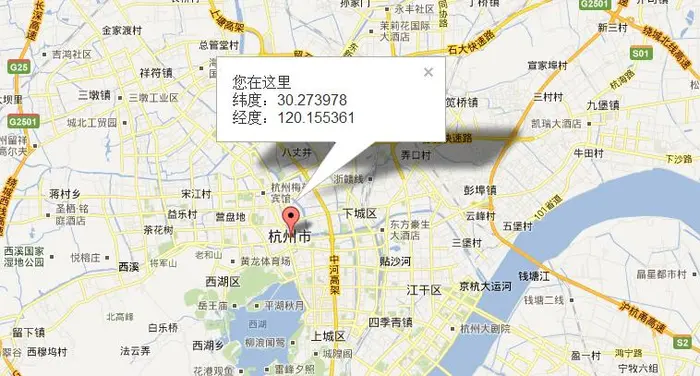
locationSuccess为获取位置信息成功的回调函数,返回的数据中包含经纬度等信息,结合Google Map API 即可在地图中显示当前用户的位置信息,如下:
经过测试,Chrome/Firefox/Safari/Opera四个浏览器获取到的位置信息都是一摸一样的,估计都是用的同一个位置服务,数据如下:

而IE浏览器的和上面几款浏览器获取到的数据不一样,数据如下:

位置服务用于估计您所在位置的本地网络信息包括:有关可见 WiFi 接入点的信息(包括信号强度)、有关您本地路由器的信息、您计算机的 IP 地址。位置服务的准确度和覆盖范围因位置不同而异。
总的来说,在PC的浏览器中 HTML5 的地理位置功能获取的位置精度不够高,如果借助这个 HTML5 特性做一个城市天气预报是绰绰有余,但如果是做一个地图应用,那误差还是太大了。不过,如果是移动设备上的 HTML5 应用,可以通过设置 enableHighAcuracy 参数为 true,调用设备的 GPS 定位来获取高精度的地理位置信息。
在访问位置信息前,浏览器都会询问用户是否共享其位置信息,以 Chrome 浏览器为例,如果您允许 Chrome 浏览器与网站共享您的位置,Chrome 浏览器会向 Google 位置服务发送本地网络信息,估计您所在的位置。然后,浏览器会与请求使用您位置的网站共享您的位置。
HTML5 Geolocation API 使用非常简单,基本调用方式如下:
- if (navigator.geolocation) {
- navigator.geolocation.getCurrentPosition(locationSuccess, locationError,{
- // 指示浏览器获取高精度的位置,默认为false
- enableHighAcuracy: true,
- // 指定获取地理位置的超时时间,默认不限时,单位为毫秒
- timeout: 5000,
- // 最长有效期,在重复获取地理位置时,此参数指定多久再次获取位置。
- maximumAge: 3000
- });
- }else{
- alert("Your browser does not support Geolocation!");
- }
locationError为获取位置信息失败的回调函数,可以根据错误类型提示信息:
- locationError: function(error){
- switch(error.code) {
- case error.TIMEOUT:
- showError("A timeout occured! Please try again!");
- break;
- case error.POSITION_UNAVAILABLE:
- showError('We can\'t detect your location. Sorry!');
- break;
- case error.PERMISSION_DENIED:
- showError('Please allow geolocation access for this to work.');
- break;
- case error.UNKNOWN_ERROR:
- showError('An unknown error occured!');
- break;
- }
- }
- locationSuccess: function(position){
- var coords = position.coords;
- var latlng = new google.maps.LatLng(
- // 维度
- coords.latitude,
- // 精度
- coords.longitude
- );
- var myOptions = {
- // 地图放大倍数
- zoom: 12,
- // 地图中心设为指定坐标点
- center: latlng,
- // 地图类型
- mapTypeId: google.maps.MapTypeId.ROADMAP
- };
- // 创建地图并输出到页面
- var myMap = new google.maps.Map(
- document.getElementById("map"),myOptions
- );
- // 创建标记
- var marker = new google.maps.Marker({
- // 标注指定的经纬度坐标点
- position: latlng,
- // 指定用于标注的地图
- map: myMap
- });
- //创建标注窗口
- var infowindow = new google.maps.InfoWindow({
- content:"您在这里<br/>纬度:"+
- coords.latitude+
- "<br/>经度:"+coords.longitude
- });
- //打开标注窗口
- infowindow.open(myMap,marker);
- }
而IE浏览器的和上面几款浏览器获取到的数据不一样,数据如下:
位置服务用于估计您所在位置的本地网络信息包括:有关可见 WiFi 接入点的信息(包括信号强度)、有关您本地路由器的信息、您计算机的 IP 地址。位置服务的准确度和覆盖范围因位置不同而异。
总的来说,在PC的浏览器中 HTML5 的地理位置功能获取的位置精度不够高,如果借助这个 HTML5 特性做一个城市天气预报是绰绰有余,但如果是做一个地图应用,那误差还是太大了。不过,如果是移动设备上的 HTML5 应用,可以通过设置 enableHighAcuracy 参数为 true,调用设备的 GPS 定位来获取高精度的地理位置信息。
