在上篇博客Java之GUI编程(一)中我已经对GUI编程的组件和事件做了简单介绍了,现在来看看另外一部分关于组件在各个平台是如何做到仍能保持自己合理的位置大小以及外观的。
已经说了Java是跨平台运行的,但是不同的平台对于点及坐标的定义不完全相同。而且屏幕的解析度分辨率不同也会造成位置的变化,为了确保每个组件的相对位置和大小以及外观,java就设计了布局管理器。
布局管理器是对容器中的元素进行管理,按照一定的规则排放容器里面的元素。它控制了组件的摆放。
布局管理器分类:
FlowLayout:浮动布局管理器
BorderLayout:边框布局管理器
GridLayout:网格布局管理器
CardLayout:卡片布局管理器
GridBagLayout:网格包布局管理器
FlowLayout
是Panel容器的默认管理器,其组件浮动在容器中,它的放置规律是从上到下,从左到右。
实例:
-
import java.awt.*;
-
import java.awt.event.*;
-
public class FrameTest{
-
public static void main(String[] args)
-
{
-
//创建一个框架
-
Frame f=new Frame("Test");
-
//设置窗体大小
-
f.setSize(800,600);
-
//设置窗体显示位置
-
f.setLocation(100,100);
-
Button btn1=new Button("Button1"); //创建按钮对象
-
f.setBackground(Color.BLUE); //窗体背景色
-
f.setVisible(true); //窗体可见
-
f.setLayout(new FlowLayout());//设置浮动布局方式
-
Button btn2=new Button("Button2");
-
Button btn3=new Button("Button3");
-
Button btn4=new Button("Button4");
-
Button btn5=new Button("Button5");
-
f.add(btn1);
-
f.add(btn2);
-
f.add(btn3);
-
f.add(btn4);
-
f.add(btn5);
-
}
-
}
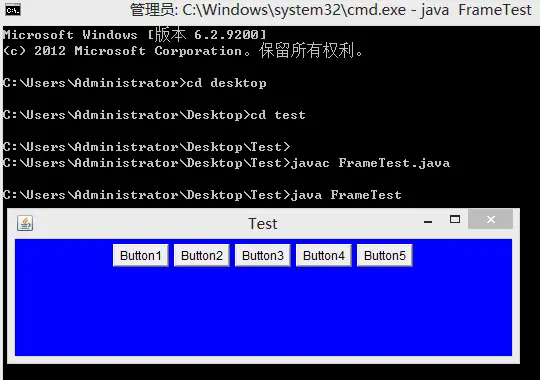
运行结果:

图一
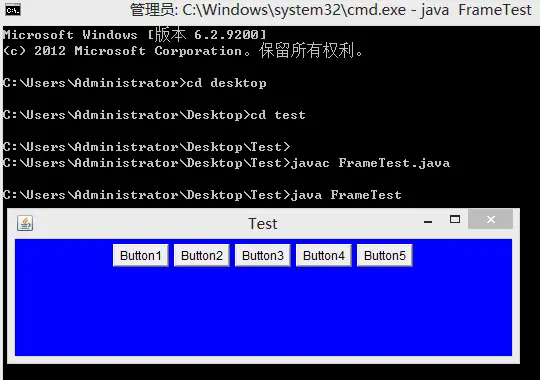
 图二
图二
分析:
当我改变窗口的大小,相应的组件的位置也会发生改变,由图一的显示方式变成图二的显示方式。对于FlowLayout还提供了按钮的对齐方式,比如说f.setLayout(new FlowLayout(FlowLayout.LEFT)),就设置了左对齐的方式,这些按钮将会从左边依次摆放。
BorderLayout
布置容器的边框布局,可以对容器组件进行安排,并调整其大小,使其符合五个区域:北、南、东、西、中。每个区域最多只能包含一个组件,并通过相应的常量进行标识:NORTH、SOUTH、EAST、WEST、CENTER,若只有一个组件,默认位置为Center,是Window、Frame和Dialog的默认布局管理器。
实例:
-
import java.awt.*;
-
import java.awt.event.*;
-
public class FrameTest{
-
public static void main(String[] args)
-
{
-
//创建一个框架
-
Frame f=new Frame("Test");
-
//设置窗体大小
-
f.setSize(800,600);
-
//设置窗体显示位置
-
f.setLocation(100,100);
-
Button btn1=new Button("Button1"); //创建按钮对象
-
f.setBackground(Color.BLUE); //窗体背景色
-
f.setVisible(true); //窗体可见
-
Button btn2=new Button("Button2");
-
Button btn3=new Button("Button3");
-
Button btn4=new Button("Button4");
-
Button btn5=new Button("Button5");
-
f.add(btn1,"Center"); //将按钮添加到窗体中,并设置显示位置
-
f.add(btn2,"North");
-
f.add(btn3,"West");
-
f.add(btn4,"South");
-
f.add(btn5,"East");
-
}
-
}
运行结果:
分析:
在上面的程序中,可以看到在创建Frame后必须设置位置参数,才能成功显示出来,其实Frame的设置并不只有这些,详看可以查阅Java帮助文档。
GridLayout
将容器分成网格,在创建GridLayout布局管理器对象的时候需要传递两个参数,一个代表行另一个代表列。
实例:
-
import java.awt.*;
-
import java.awt.event.*;
-
public class FrameTest{
-
public static void main(String[] args)
-
{
-
//创建一个框架
-
Frame f=new Frame("Test");
-
//设置窗体大小
-
f.setSize(800,600);
-
//设置窗体显示位置
-
f.setLocation(100,100);
-
Button btn1=new Button("Button1"); //创建按钮对象
-
f.setBackground(Color.BLUE); //窗体背景色
-
f.setVisible(true); //窗体可见
-
//f.setLayout(new FlowLayout());//设置浮动布局方式
-
f.setLayout(new GridLayout(3,1,10,10));//设置布局方式并设置组件间间隙
-
Button btn2=new Button("Button2");
-
Button btn3=new Button("Button3");
-
Button btn4=new Button("Button4");
-
Button btn5=new Button("Button5");
-
f.add(btn1);
-
f.add(btn2);
-
f.add(btn3);
-
f.add(btn4);
-
f.add(btn5);
-
}
-
}
运行结果:
分析:
布局后的版面就如同表格一样整齐有序,加入的组件按顺序由左至右、由上至下摆放,所以无法直接指定要摆放的区域,同时,组件放入后变成了方形。
CardLayout
容器中虽然有多个组件,但是我们只会看到最上面的组件,组件在重叠起来的就像重叠起来的扑克牌,每次只能看到最上面的那张。
实例:
-
import java.awt.*;
-
import java.awt.event.*;
-
import javax.swing.*;
-
public class FrameTest {
-
private static JPanel p;
-
public static void main(String[] args) {
-
JFrame f=new JFrame("CardLayout");
-
p=new JPanel();
-
//将JPanel p的LayoutManager设置为CardLayout
-
p.setLayout(new CardLayout());
-
-
//新建两个JPanel
-
JPanel p1=new JPanel();
-
JPanel p2=new JPanel();
-
JLabel lb=new JLabel("first panel");
-
p1.add(lb);
-
lb=new JLabel("second panel");
-
p2.add(lb);
-
-
//将新建的两个JPanel p1,p2添加到p中
-
p.add(p1,"frist");
-
p.add(p2,"second");
-
-
//设置默认显示first所对应的JPanel p1
-
((CardLayout)p.getLayout()).show(p, "frist");
-
-
JButton cbtn=new JButton("Change");
-
cbtn.addActionListener(new ActionListener(){
-
public void actionPerformed(ActionEvent e) {
-
//当按下Change按钮时,显示second 对应的JPanel p2
-
((CardLayout)p.getLayout()).show(p, "second");
-
}
-
});
-
-
f.add(cbtn,BorderLayout.NORTH);
-
f.add(p,BorderLayout.CENTER);
-
f.setSize(400,150);
-
f.setVisible(true);
-
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
-
}
-
}
运行结果:
分析:
在按下按钮(Change)后,出现上面运行结果,看似只有一个组件,其实可能蕴藏了很多个组件。
GridBagLayout
是所有AWT布局管理器当中最复杂的,功能也是最强大的。这是因为它所提供了很多的可配置选项,几乎可以完全地控制容器的布局方式。尽管复杂,理解了基本思想,还是很容易。
实例:
-
import java.awt.GridBagLayout;
-
import java.awt.GridBagConstraints;
-
import java.awt.Insets;
-
import javax.swing.JFrame;
-
import javax.swing.JButton;
-
-
public class FrameTest {
-
-
public static void main(String[] args) {
-
JFrame f=new JFrame("GridBagLayout");
-
f.setLayout(new GridBagLayout());
-
JButton btn=new JButton("Button1");
-
GridBagConstraints gbc=new GridBagConstraints();
-
//设定第一个单元格的属性值
-
gbc.gridx=0; //横坐标
-
gbc.gridy=0; //纵坐标
-
gbc.gridwidth=1; //组件宽
-
gbc.gridheight=1; //组件高
-
gbc.weightx=0; //行的权重,通过这个属性来决定如何分配行的剩余空间
-
gbc.weighty=0;
-
gbc.anchor=GridBagConstraints.NORTHWEST;
-
//当组件在格内而不能撑满其格时,通过fill的值来设定填充方式,有四个值
-
gbc.fill=GridBagConstraints.NONE;
-
gbc.insets=new Insets(0,0,0,0);
-
gbc.ipadx=0; //组件间的横向间距
-
gbc.ipady=0; //组件间的纵向间距
-
f.add(btn,gbc);
-
-
//设定第二个单元格属性值
-
gbc.gridx=1;
-
gbc.gridy=0;
-
gbc.gridwidth=GridBagConstraints.REMAINDER;
-
gbc.gridheight=1;
-
gbc.weightx=1;
-
gbc.weighty=0;
-
// 当组件小于其显示区域时,用于确定将组件置于何处(在显示区域中)
-
gbc.anchor=GridBagConstraints.CENTER;
-
gbc.fill=GridBagConstraints.HORIZONTAL;
-
gbc.insets=new Insets(5,5,5,5); //设置组件之间彼此的间距
-
gbc.ipadx=0;
-
gbc.ipady=0;
-
btn=new JButton("Button2");
-
f.add(btn,gbc);
-
-
//设定第三个单元格属性值
-
gbc.gridx=0;
-
gbc.gridy=1;
-
gbc.gridwidth=1;
-
gbc.gridheight=GridBagConstraints.REMAINDER;
-
gbc.weightx=0;
-
gbc.weighty=1;
-
gbc.anchor=GridBagConstraints.CENTER;
-
gbc.fill=GridBagConstraints.VERTICAL;
-
gbc.insets=new Insets(0,0,0,0);
-
gbc.ipadx=10;
-
gbc.ipady=10;
-
btn=new JButton("Button3");
-
f.add(btn,gbc);
-
f.pack();
-
f.setVisible(true);
-
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
-
}
-
-
}
运行结果:
分析:
它同GridLayout一样,在容器中以网格形式来管理组件,只是功能比GridLayout强大。GridBagLayout管理的所有行和列可以大小不同。 GridLayout把每个组件限制到一个单元格,而GridBagLayout并不这样,其组件在容器中可以占据任意大小的矩形位置。
总结
GUI编程注重界面美观,满足用户的视觉享受,J2se中现有的布局管理器,让java界面更好的跨平台使用。而我仅仅是将一些我当前学到的这几种布局管理器进行了总结,其实,所有的布局管理器都要实现一个接口,即LayoutManager Inerface或者是它的一个子接口LayoutManager2 Interface(适用于更复杂的布局管理),由此,是不是也可以通过实现这个接口,编写适合自己需要的布局管理器。。。。
 图一
图一