DEMO下载
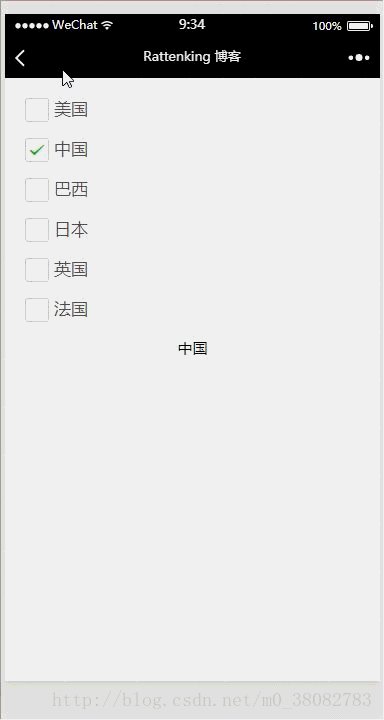
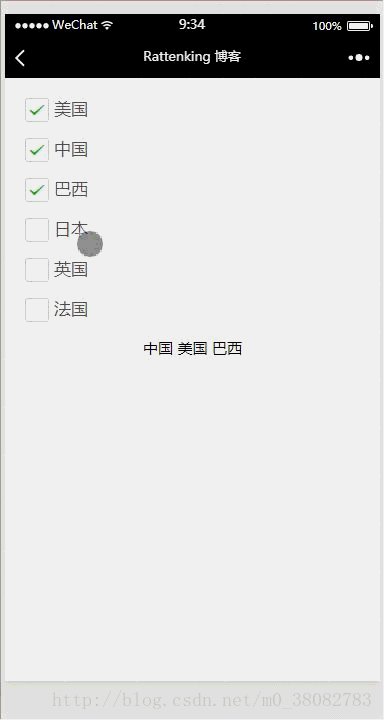
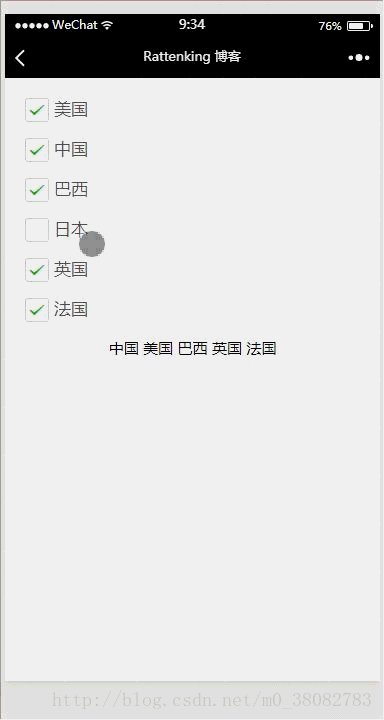
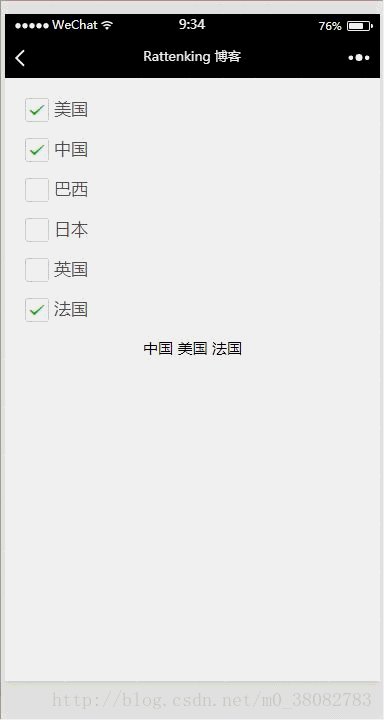
效果图

WXML
<view class="tui-content">
<checkbox-group bindchange="checkboxChange">
<label class="checkbox" wx:for="{{items}}">
<view class="tui-menu-list"><checkbox value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}</view>
</label>
</checkbox-group>
<view class="tui-show-name">
<text wx:for="{{checkArr}}"> {{item}} </text>
</view>
</view>
JS
Page({
data: {
items: [
{ name: 'USA', value: '美国' },
{ name: 'CHN', value: '中国', checked: 'true' },
{ name: 'BRA', value: '巴西' },
{ name: 'JPN', value: '日本' },
{ name: 'ENG', value: '英国' },
{ name: 'TUR', value: '法国' },
],
checkArr: ['中国']
},
checkboxChange: function (e) {
var arr = [];
e.detail.value.forEach(current => {
for (var value of this.data.items){
if(current === value.name){
arr.push(value.value);
break;
}
}
});
this.setData({checkArr: arr});
}
})
总结
- 由于e.detail.value和this.data.items都是数组元素进行属性对比查找,所以此处采用了双循环。
- forEach循环不能在循环中跳出,所以在循环this.data.items时采用for…of…
其他
我的博客,欢迎交流!
我的****博客,欢迎交流!
微信小程序专栏
前端笔记专栏
微信小程序实现部分高德地图功能的DEMO下载
微信小程序实现MUI的部分效果的DEMO下载
微信小程序实现MUI的GIT项目地址
微信小程序实例列表
前端笔记列表
游戏列表
