一 速度与功能,哪个更重要
二 网站性能与收入
三 网站速度与用户流失
四 Web性能优化法则
五 国内性能分析工具—基调系统介绍
六 国际站的优化实践
七 改进建议
八 评分规则及优化
一 速度与功能,哪个更重要
1.网站最基本的东西是什么?
内容再丰富的网站,如果慢到无法访问也是毫无意义的;
• SEO做的再好的网站,如果搜索蜘蛛抓不到也是白搭;
• UE设计的再人性化的网站,如果用户连看都看不到也是空谈
2.网站速度与收入
• n500ms20%(google)
• n400ms5%~9%(yahoo!)
• n100ms1%(amazon)
• 500 ms slower = 20% drop intraffic (Google)
•100 ms slower = 1% drop in sales(Amazon)
二 网站性能与收入
1.Amazon:every 100 ms increase in load time of Amazon.com decreased sales by 1% .
2.Google:achange in a 10-result page loading in 0.4 seconds to a 30-result page loadingin 0.9 seconds decreased traffic and ad revenues by 20%
三 网站速度与用户流失

四 Web性能优化法则

性能黄金法则
只有10%–20%的最终用户时间花在了下载HTML文档上,其余的80%~90%的时间花在了下载页面中的所有组件上
(80%-90%用户的等待时间是来自于前端的页面加载)
五 国内性能分析工具—基调系统介绍
1.什么时基调:
1) 基调网络成立于2007年,是国内最大的互联网用户体验监测服务商。
2)基调网络拥有最大的遍及全国各地的监测网络,覆盖了全国100多个城市的数据中心及数万个人终端用户
2.基调能做什么?
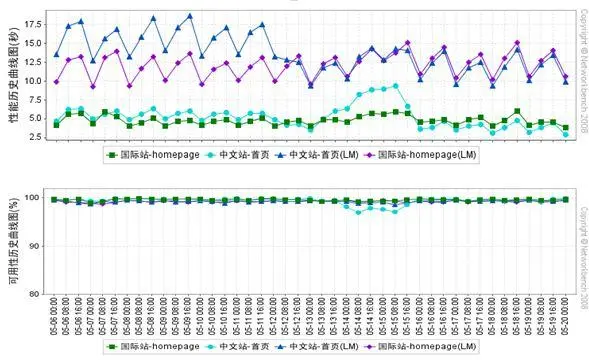
1)通过基调监测网络可以监测出目标网站在不同时间、不同区域、不同运营商的网民访问的速度、可用性等用户体验数据
2)能实时生成个性化的报表,以供决策者和运维管理者及时掌握网站的性能、可用性等各项表现,进而为优化调整提供准确的决策依据。
登陆:rpc.networkbench.com

3. 基调如何使用:由故障开始 
登陆后界面

知名互联网网站当前现状
竞争对手—B2B,B2C网站
B2B对手:慧聪网,环球资源网,中国制造
B2C对手:淘宝,京东,当当,新蛋
六 国际站的优化实践


七 改进建议
1 . 页面性能评估工具
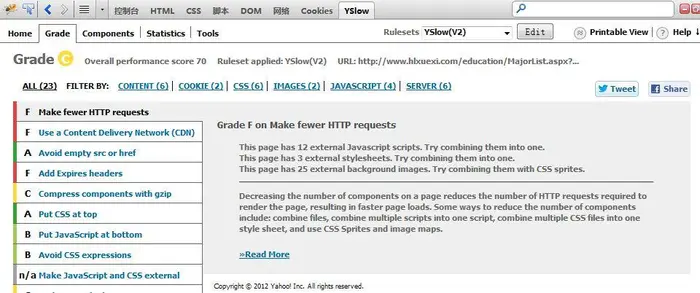
Yahoo!--Yslow
–雅虎的页面优化34法则,Yslow选取了能量化的23条

2. Google--Page Speed
–功能同Yslow
1. 针对中文站首页
–首页大小 建议500KB以内
–页面元素 建议70个以内
–首页域名数量 建议控制在5个以内
–图片,CSS,JS的过期时间问题。
–CSS、JS的数量问题,尽可能的整合,减少请求次数。
2.Offer detail
–CSS,JS的数量众多,建议css,js的数量控制在5个以内
页面元素众多。仅仅一个detail页面,其元素个数都赶上首页了,建议严格控制页面元素
参考 优化对比

八 评分规则及优化
-Make Fewer HTTP Requests
-Use a Content Delivery Network
-Add an Expires Header
-Gzip Components
-Put CSS at the Top
-Move Scripts to the Bottom
-Avoid CSS Expressions
-Make JavaScript and CSS External
-Reduce DNS Lookups
-Minify JavaScript
-Avoid Redirects
-Remove Duplicate Scripts
-ConfigureETags
-Make Ajax Cacheable
---------------------------------------------------

---------------------------------------------------

---------------------------------------------------

---------------------------------------------------

---------------------------------------------------

---------------------------------------------------

-----------------------------------------------------
A.尽量减少HTTP请求次数
1.合并JS
2.合并CSS文件
3.CSS Sprites
4.Image 图片
5.将图片编码成Base64数据嵌入网页
B.减少阻塞次数、减少阻塞时间
1.将CSS放在顶部
2.将JS放在底部
3.删除重复的脚本
4.延迟加载渲染页面不需要的脚本
5.按需异步下载脚本
